오늘은 HTML,CSS 배운 내용을 토대로 클론코딩을 해보았다.
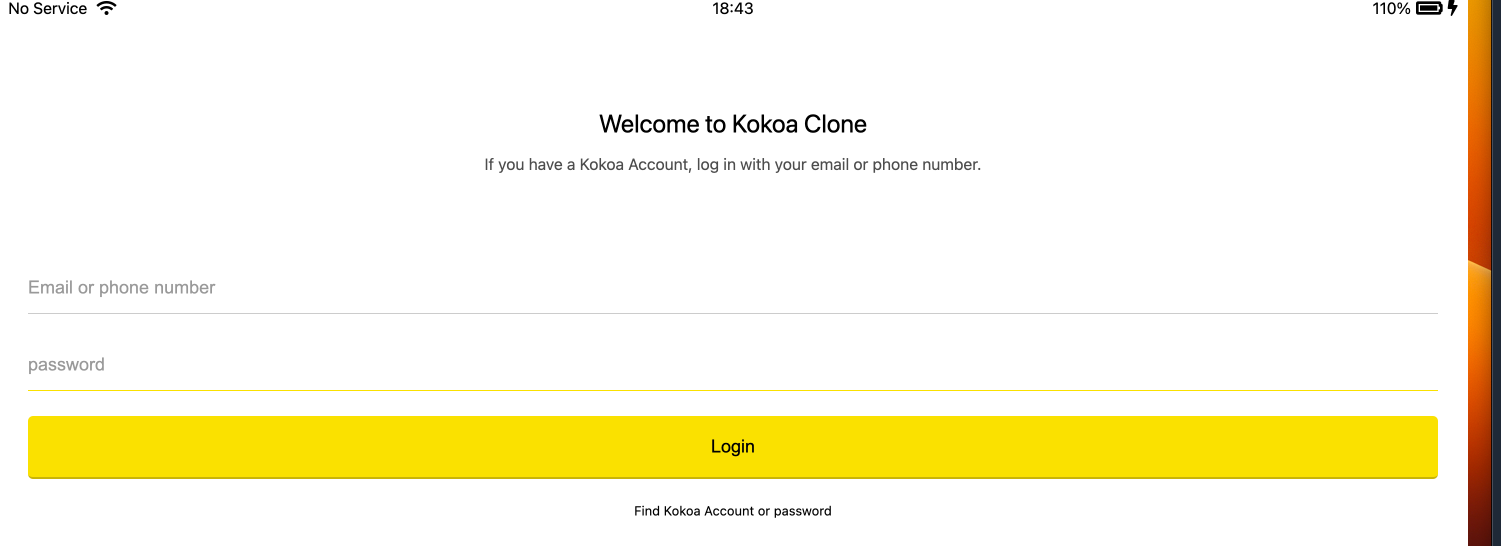
처음 만든 페이지는 로그인 페이지였고 쉬울거 같은 페이지 였는데 생각보다 쉽지 않았다.

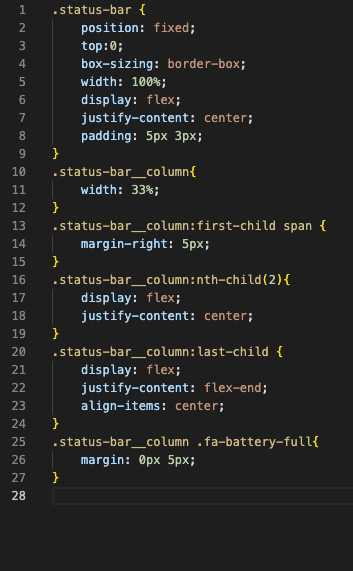
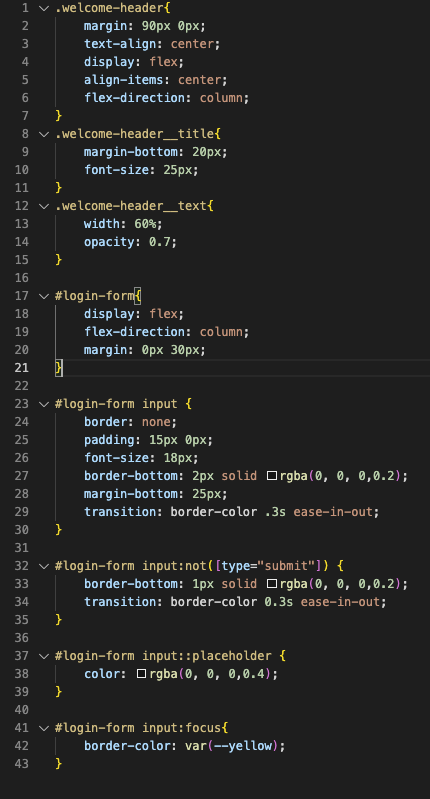
column이라는 이름은 매우 일반적이기 때문에 (다른 html 파일에서도 많이 사용되는 이름이라), 구분을 짓기 위해 '부모 요소__자식요소'로 이름을 짓습니다.
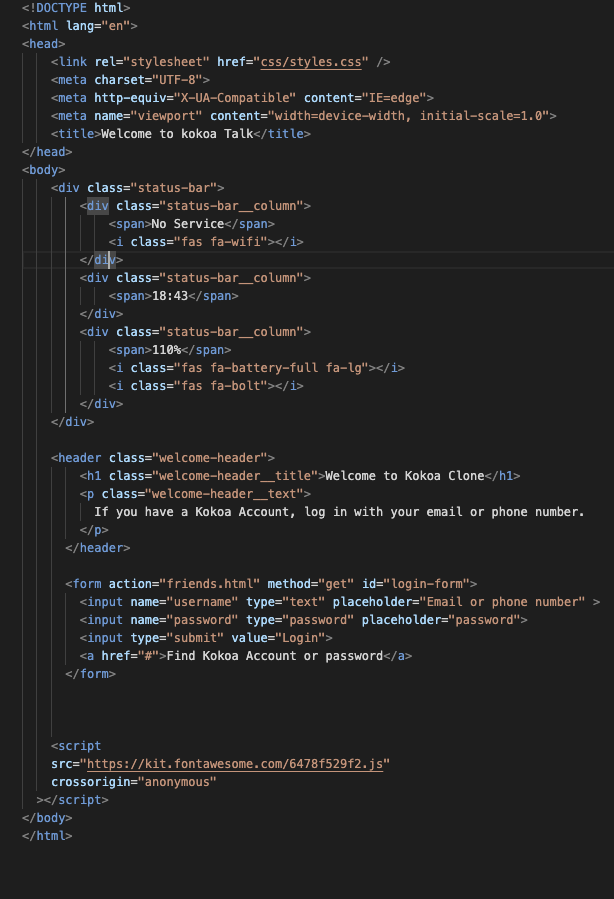
-HTML


BEM(Block Element Modifier) —추천 규칙
- block : .btn {}
- elements : .btn__price {}
- modifiers : .btn--big {}
이런식으로 class 값을 주면 보기 편해진다.
단점 : 클래스 선언 종류가 많아서 코드가 길어진다.
이미지는 https://fontawesome.com/ 사이트에 좋은 이미지가 많이 첨부 되어있다.
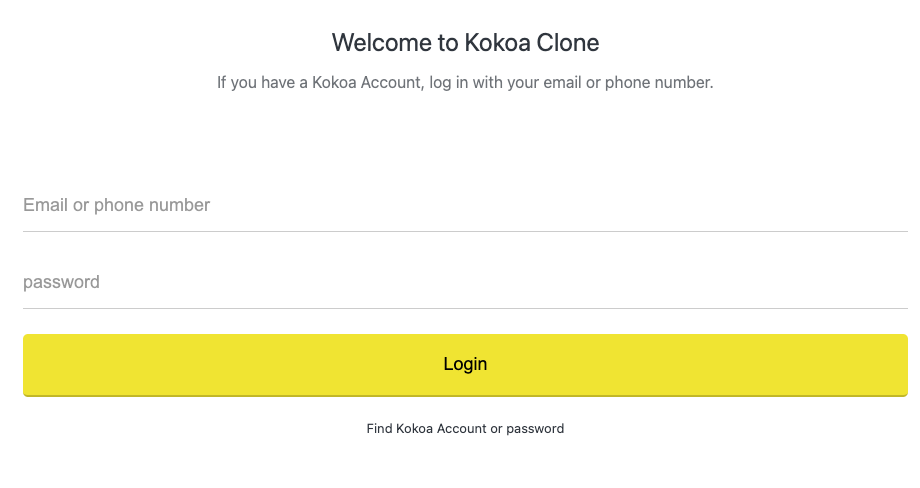
-상태바를 다 만들고 머리말과 로그인 공간을 만들어 보자!


위에 보이는 방식은 #방식과 Class 방식 두 가지 사용해 본 건데 확실히 나는 Class 방식이 가독성이 더 좋고 찾기 더 편한 거 같다.
클론 코딩 강의를 들으면서 미니 프로젝트 들어가기 전에 한 번이라도 들어 봤으면 수월한 미니 프로젝트가 되지 않았나 생각이 난다.
미니 프로젝트 때만 해도 원하는 공간에 원하는 box를 위치하는거 마저 힘들었던 내가 서툴지만 조금씩 성장해가는 거 같다.
들으면서 처음 보는 태그들도 많이 만나보고 직접 사용해 보니깐 HTML, CSS로 만 구현할 수 있는 게 많은 걸 알았고 절대 쉽지 않은 거라고 다시 한번 느꼈다. 다시 과거로 돌아가서 더 완벽한 페이지를 만들고 싶고 더 많은 코드들을 사용하여 설명하고 싶다는 생각을 많이 한다.
'HTML,CSS,JavaScript' 카테고리의 다른 글
| Animation,Transformation, Transition (0) | 2022.11.13 |
|---|---|
| CSS 복습 2 (0) | 2022.11.13 |
| HTML CSS 복습 (0) | 2022.11.12 |
| 클라이언트 서버 (0) | 2022.11.11 |
| HTML,CSS,JavaScript를 이용한 나만의 팬명록 만들기 (0) | 2022.10.20 |


