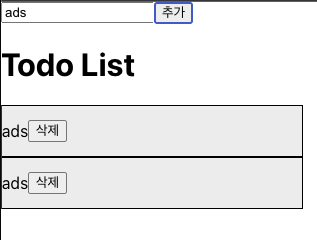
투두리스트 연습
import React, { useState } from "react";
import "./App.css";
import TodoBoard from "./components/TodoBoard";
function App() {
const [input, setInput] = useState("");
const [todoList, setTodoList] = useState([]);
const addItem = () => {
setTodoList([...todoList, input]);
};
return (
<div>
<input
type="text"
onChange={(event) => {
setInput(event.target.value);
}}
></input>
<button onClick={addItem}>추가</button>
<TodoBoard todoList={todoList}></TodoBoard>
</div>
);
}
export default App;
필요한 컴포넌트를 임폴트 해온다.
state를 이용하여 데이터를 저장한다
onChange는 뭔가가 바뀔때 마다 작동하는 함수
props를 이용하여 필요한 내용들을 다른component로 이동시킨다
import React from "react";
import TodoItem from "./TodoItem";
export default function TodoBoard(props) {
return (
<div>
<h1>Todo List</h1>
{props.todoList.map((item) => (
<TodoItem item={item}></TodoItem>
))}
</div>
);
}
import React from "react";
export default function TodoItem(props) {
return (
<div className="todoBox">
{props.item}
<button>삭제</button>
</div>
);
}
아직 삭제버튼 수정버튼은 구현하지 못했다 ..

css를 입히지 않아 아직 안이쁘다 ..

