오늘 리액트 투두리스트 보충 수업을 들으면서 map과filter에 개념에 대해서 한번 더 복습하였다 .
import React from "react";
import Todo from "./Todo";
export default function TodoList({ todos, isActive, setTodos }) {
const todoBox = { border: "1px solid black", padding: "20px" };
return (
<>
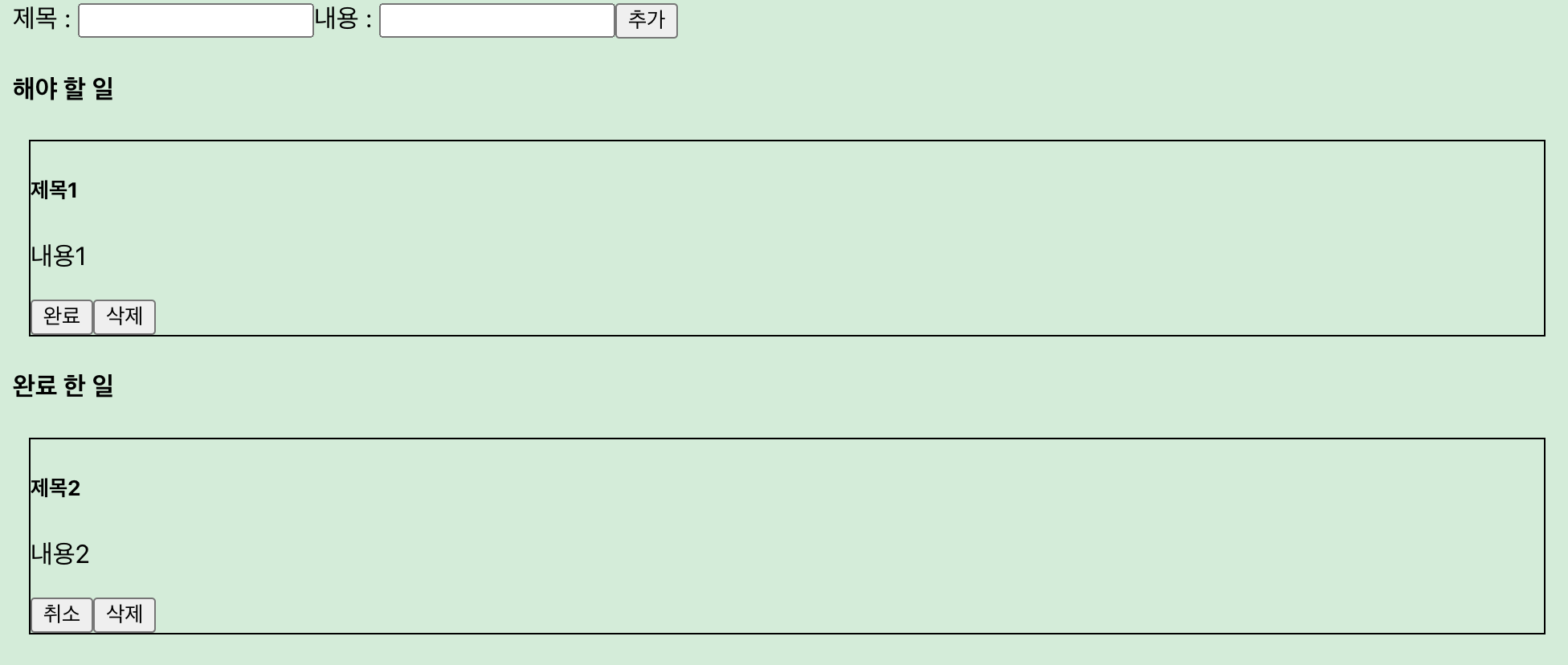
<h4>{isActive === true ? "해야 할 일" : "완료 한 일 "}</h4>
{todos
.filter((item) => item.isDone === !isActive)
.map((item) => {
return <Todo item={item} isActive={isActive} setTodos={setTodos} />;
})}
</>
);
}
일단 map 과 filter의 차이는 map() 은 새로운 배열을 반환하고,
맵은 모든 요소를 다돌고 배열의 인덱스만큼 출력한다
filter() 는 조건에 부합하는 요소들을 모아 배열로 반환한다.
필터를 이용하여 원하는 요소들만 모아 배열로 만들 수 있어서 투두리스트 만들 때 유용하게 사용된다!
투두리스트 하면서 헷갈리는 부분이 드릴링이다.
드릴링이란
props를 오로지 하위 컴포넌트로 전달하는 용도로만 쓰이는 컴포넌트들을 거치면서 React Component 트리의 한 부분에서 다른 부분으로 데이터를 전달하는 과정인데 , 아직도 너무 헷갈린다.
1.
import { useState } from "react";
import "./App.css";
import Header from "./components/Header";
import Input from "./components/Input";
import TodoList from "./components/TodoList";
import { v4 as uuidv4 } from "uuid";
function App() {
const [todos, setTodos] = useState(initialstate);
return (
<div>
<Header>헤더 입니다!!</Header>
<main style={{ backgroundColor: "#ceedd7", padding: "20px" }}>
<Input setTodos={setTodos} />
<TodoList isActive={true} todos={todos} setTodos={setTodos} />
<TodoList isActive={false} todos={todos} setTodos={setTodos} />
</main>
<footer>푸터</footer>
</div>
);
}
export default App;
const initialstate = [
{
title: "제목1",
contents: "내용1",
isDone: false,
id: uuidv4(),
},
{
title: "제목2",
contents: "내용2",
isDone: true,
id: uuidv4(),
},
{
title: "제목3",
contents: "내용3",
isDone: false,
id: uuidv4(),
},
];
2.
export default function TodoList({ todos, isActive, setTodos }) {
const todoBox = { border: "1px solid black", padding: "20px" };
return (
<>
<h4>{isActive === true ? "해야 할 일" : "완료 한 일 "}</h4>
{todos
.filter((item) => item.isDone === !isActive)
.map((item) => {
return <Todo item={item} isActive={isActive} setTodos={setTodos} />;
})}
</>
);
3.
export default function Todo({ setTodos, isActive, item }) {
const handleDelteButtonClick = () => {
setTodos((prev) => prev.filter((t) => t.id !== item.id));
};
const handleSwichButtonClick = () => {
setTodos((prev) =>
prev.map((t) => {
if (t.id === item.id) {
return { ...t, isDone: !t.isDone };
} else {
return t;
}
})
);
};
setTodos를 Todo.jsx까지 드릴링
app.jsx -> TodoList.jsx -> Todo.jsx
만약 페이지 수가 많은 프로젝트라고 하면 더 걱정이 되는 문제이다 . 그래서 리덕스를 쓰긴 한다는데 ,,, 아직 시작도 못하고 있다.